Membahas masalah gambar animasi adalah suatu hal yang sangat menarik, karena seiring dengan perkembangan teknologi yang semakin maju, sehingga dengan semakin banyaknya software pendukung yang bermunculan, secara langsung akan berpengaruh dengan keanekaragaman bentuk gambar animasi yang akan dihasilkan.
Masih pada Macromedia Flash Professional 8, kali ini saya akan berbagi tutorial dasar animasi ringan yaitu mengenai cara membuat gambar animasi berputar yang menyerupai baling-baling atau kipas angin, dengan arah dan kecepatan putaran yang bisa kita atur/tentukan sendiri.
Apakah anda berminat mencobanya?? Silahkan ikuti langkah-langkah dibawah.
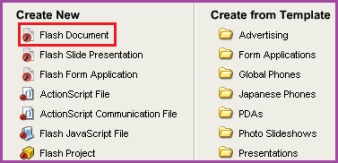
1. Buka aplikasi Macromedia anda, kemudian klik Flash Document pada bagian Create New.
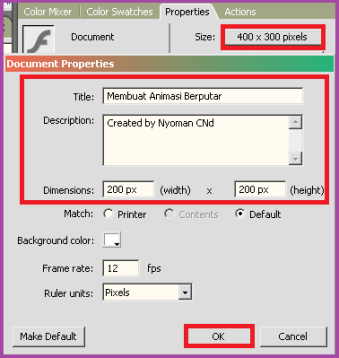
2. Setelah muncul halaman baru, selanjutnya tekan Ctrl+F3 pada keyboard netbook/computer anda, sehingga muncul halaman seperti gambar dibawah.
Pada halaman Document Properties seperti gambar no.2 diatas, silahkan isi form yang terdapat disana (contoh 200×200 px). Selanjutnya klik OK.
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
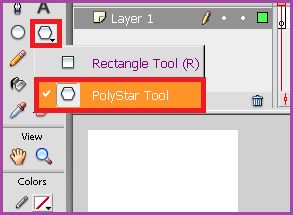
3. Selanjutnya klik Rectangle Tool (R)kemudian pilih PolyStar Tool.
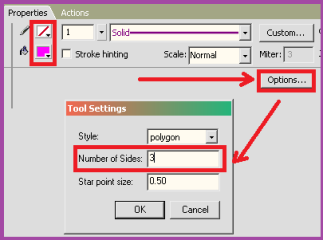
Klik Ctrl+F3 pada keyboard kemudian klik Option… pada halaman properties hingga muncul halaman Tool Settings seperti dibawah.
Ganti ukuran default Number of sides dengan angka 3
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
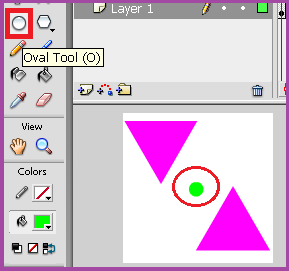
4. Buatlah 2 buah segitiga seperti gambar dibawah.
5. Selanjutnya klik Oval Tool (O) kemudian buatlah 1 buah lingkaran kecil seperti gambar no.5 diatas.
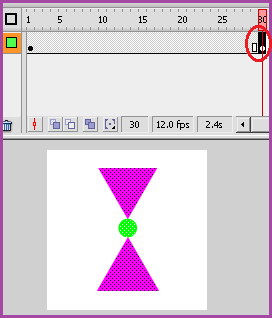
4. Langkah selanjutnya, aturlah posisi ketiga gambar tersebut hingga menjadi seperti gambar dibawah.
Selanjutnya klik dibawah angka frame 30 kemudian klik F6 pada keyboard anda.
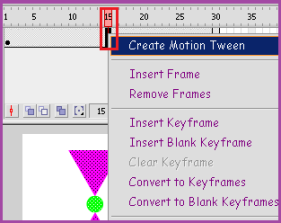
7. Langkah berikutnya, klik dibawah angka frame 15 kemudian klik kanan, selanjutnya pilih Created Motion Tween
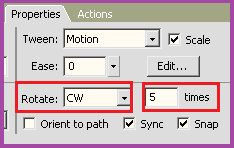
8. Selanjutnya klik Ctrl+F3 pada keyboard hingga muncul halaman seperti gambar dibawah.
Pada bagian Rotate pilih CW dengan 5 times.
9. Tekan Ctrl+ENTER untuk melihat hasilnya.
- Untuk menghasilkan putaran yang bagus, silahkan edit pada angka frame(langkah no.6) dan angka frame rate (Langkah no.3). Contoh : Letakkan/geser Keyframe dibawah angka 70 dengan frame rate 50).
CW adalah putaran kekanan yang searah dengan jarum jam, dan CCW adalah putaran kekiri.
10. Untuk menyimpan gambar animasi tersebut, silahkan klik File–>Export–>Export Movie
Simpan dengan type Animated GIF(*.gif) atau Flash Movie(*.swf).
SELESAI
Artikel Terkait :
1. Cara Membuat Jam Analog Animasi Dengan Macromedia Flash
2. Cara Membuat Jam Animasi Digital Flash dan Kalender
3. Cara Membuat Teks Animasi Dengan Macromedia Flash 8
4. Cara Membuat Teks Berjalan Dengan Macromedia Flash
5. Cara Membuat Gambar Berkedip atau Efek Blink Dengan Macromedia Flash
6. Cara Membuat Banner Teks Animasi Dengan Easy GIF Animator
7. Cara Membuat Banner Teks Animasi Berlogo Dengan Easy GIF Animator
8. Cara Membuat Tombol Button Animasi Dengan Easy GIF Animator









Bagaimana cara membuat waktu berjalan seperti pertandingan sepakbola di TV dalam video kita? Tolong dijawab ya…..
Maaf salah tulis, itu maksudnya “disalah satu sisinya”
Salam bloger. Saya mau minta tolong, saya mau buat animasi segitiga diputar 180 drjt terhadap titik tengah salah di satu sisinya, gimana ya cara bikinnya?
Tapi kalo bisa jgn mnggunakn flas, soalnya saya tidak bisa dan tidak punya softwarenya. Tolong bales ya..atau kirimkan ke email sy aja. Trimakasih.
Ping balik: Cara Membuat Gambar Animasi dengan Berbagai Macam Gerak | samsularifintkj25
Ping balik: Cara Membuat Gambar Animasi dengan Berbagai Macam Gerak | mymultimedia3
Ping balik: Modifikasi Adif Siji Ae
Ping balik: Cara Membuat Gambar Animasi dengan Berbagai Macam Gerak | aatin12
Ping balik: Cara Membuat Gambar Animasi dengan Berbagai Macam Gerak | eloknya muaradua oku selatan